- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
Sample code for make a Get Quote Form used on Home Corporate of Tectxon demo site.
<div class="row tm-getquote-form tm-commonform"> <div class="col-md-12 col-sm-12 col-xs-12 vc_column_container"> <div class="field-group"> <i class="demo-icon themifyicon ti-user"></i>[text* your-name placeholder "Your Name*"] </div> <div class="field-group"> <i class="demo-icon themifyicon ti-email"></i>[email* your-email placeholder "Your Email*"] </div> <div class="field-group"> <i class="demo-icon themifyicon ti-headphone"></i>[text* your-phone placeholder "Your Phone*"] </div> <div class="field-group"> <i class="demo-icon themifyicon ti-comment"></i>[textarea* your-message placeholder "Your Message*"] </div> <div class="tm-quote-submit">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-style-flat class:tm-vc_btn3-size-md class:tm-vc_btn3-color-skincolor "SEND REQUEST"]</div> [response] </div> </div>Sample code for make a Send a message Form used on Contact Us of Tectxon demo site.
<div class="tm-contactform tm-commonform"> <div class="row"> <div class="col-xs-12"> <div class="field-group"><i class="ti-user"></i>[text* your-name placeholder "Your Name"]</div> </div> </div> <div class="row"> <div class="col-xs-12"> <div class="field-group"><i class="ti-email"></i>[email* your-email placeholder "Your Email"]</div> </div> </div> <div class="row"> <div class="col-xs-12"> <div class="field-group"><i class="ti-mobile"></i>[text* your-phoneno placeholder "Your Phone"]</div> </div> </div> <div class="row"> <div class="col-xs-12 col-sm-12"> <div class="field-group"><i class="ti-comment"></i>[textarea* message placeholder "Your Message"]</div> </div> </div> <div class="row"> <div class="col-xs-12 col-sm-12 tm-book-submitbt">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-style-flat class:tm-vc_btn3-size-md class:tm-vc_btn3-color-skincolor "SUBMIT NOW!"]</div> </div> </div>Sample code for Contact Me Form used on Single Team Member page of Tectxon demo site.
<div class="tm-teamform"> <div class="row"> <div class="col-md-6"><div class="field-group">[text* your-name placeholder "Name"]</div></div> <div class="col-md-6"><div class="field-group">[email* your-email placeholder "Email"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group">[text* your-website placeholder "Website"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group">[textarea* your-message placeholder "Message"]</div></div> </div> <div class="row"> <div class="col-md-12" align="left">[submit class:tm-vc_btn3 tm-vc_btn3-style-outline "SUBMIT NOW"]</div> </div> </div>
Q2: How to update Tectxon theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
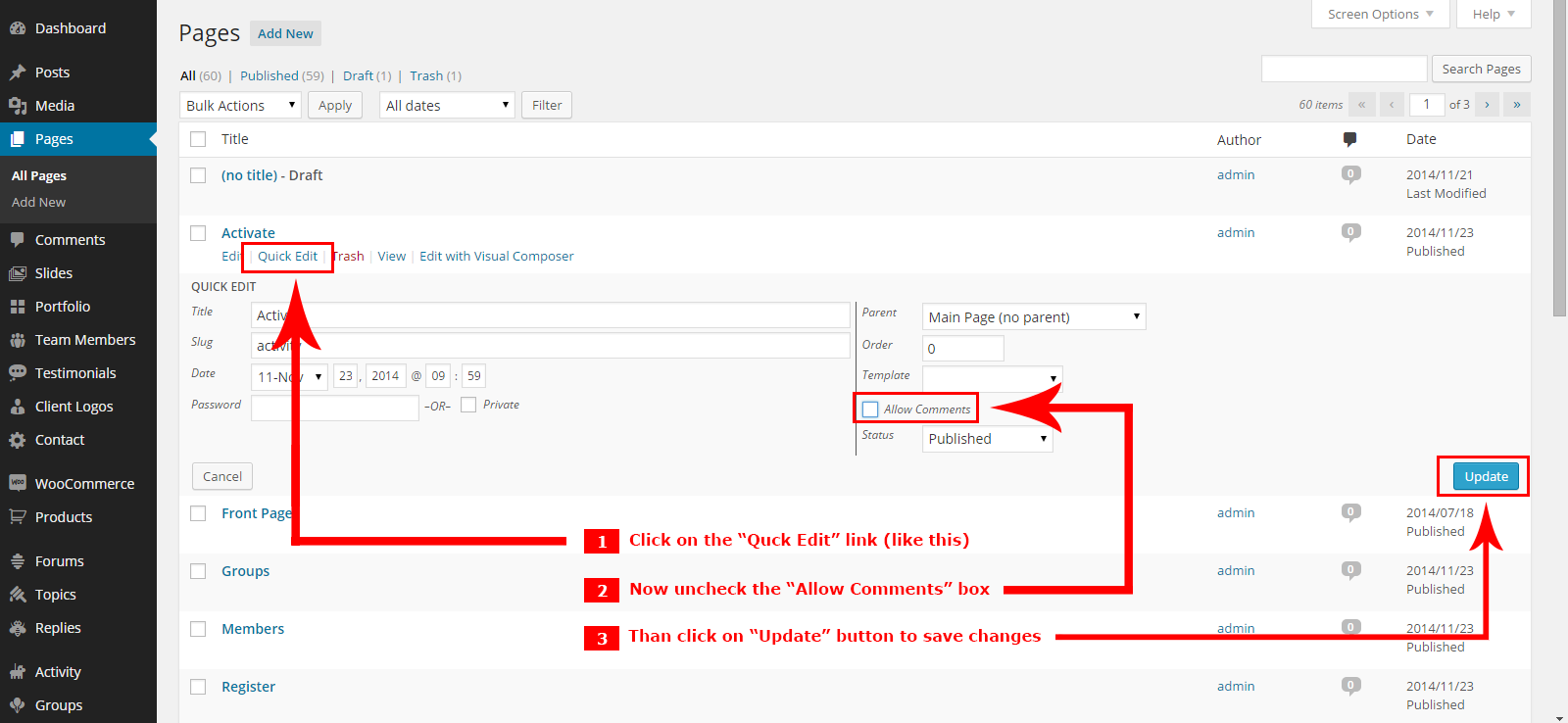
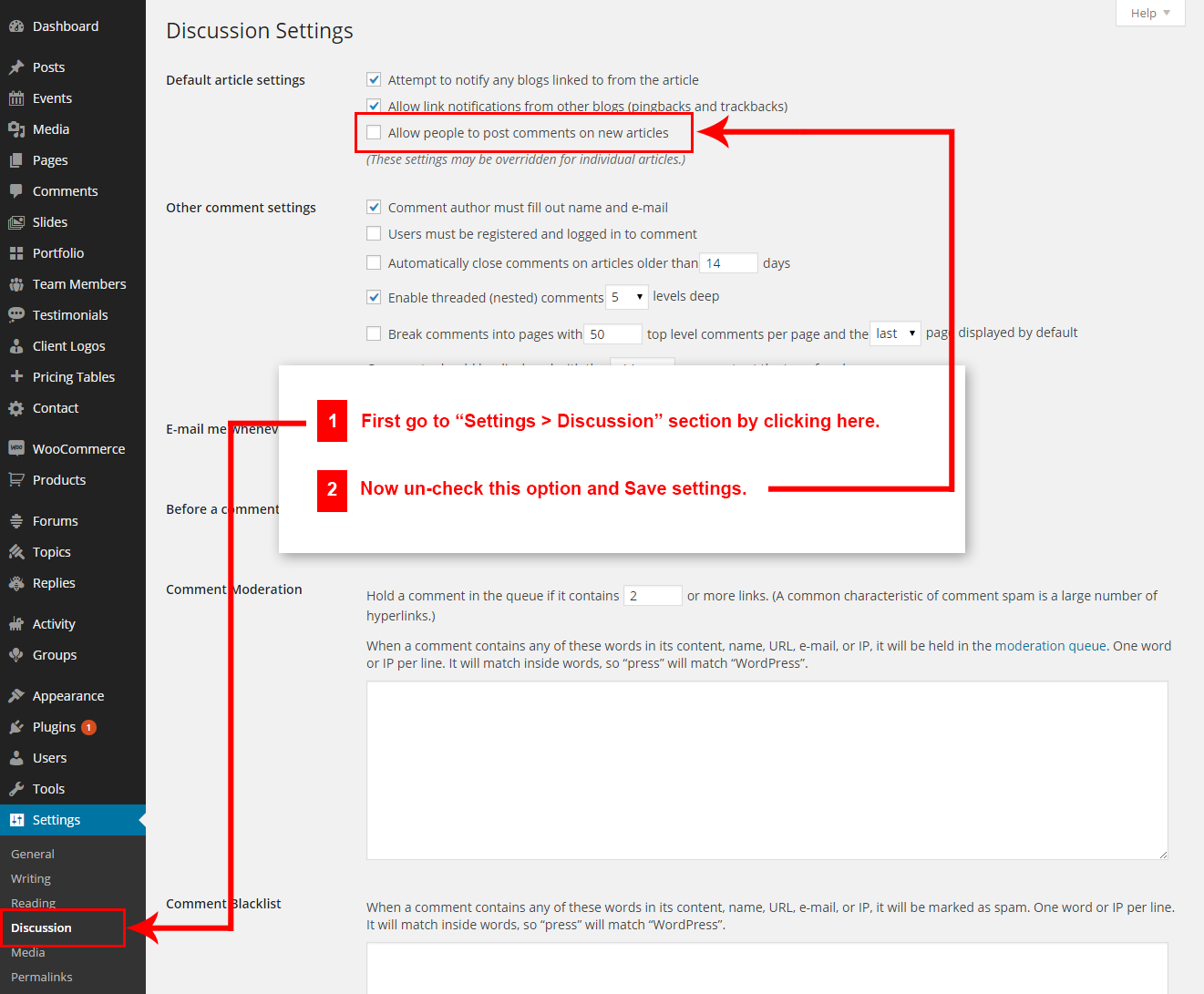
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
Here are steps to disable comments from existing pages:

Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Tectxon theme Purchase Code ?
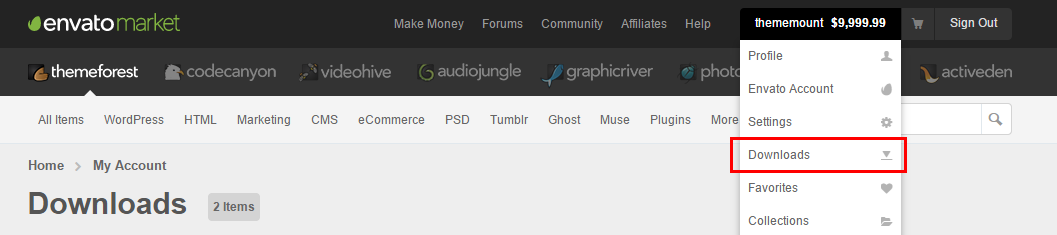
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

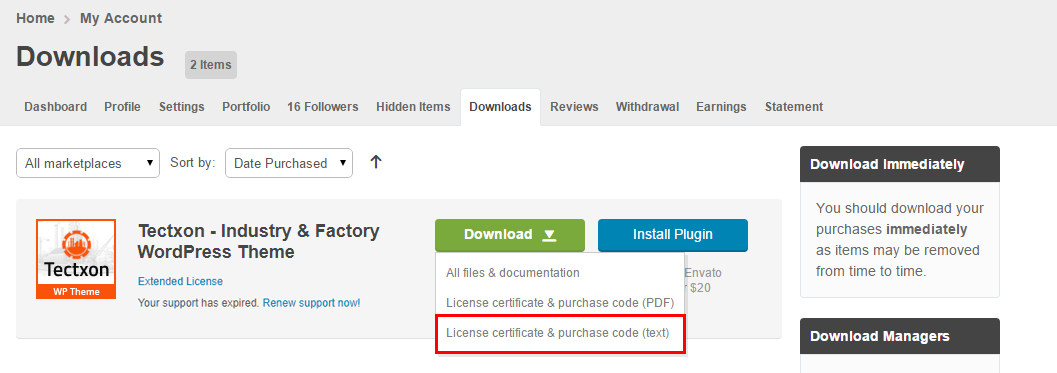
- Now click on the Download button (next to the Tectxon item) and click on the Licence certificate & purchase code link:

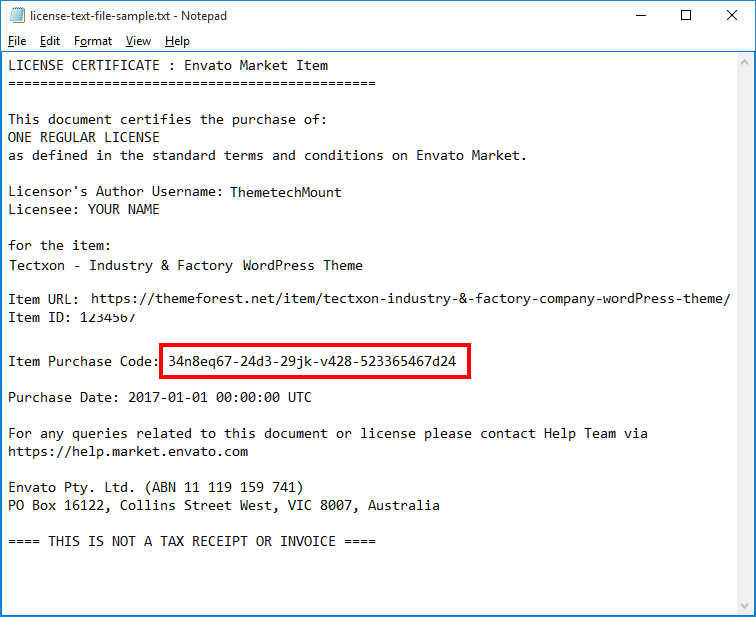
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
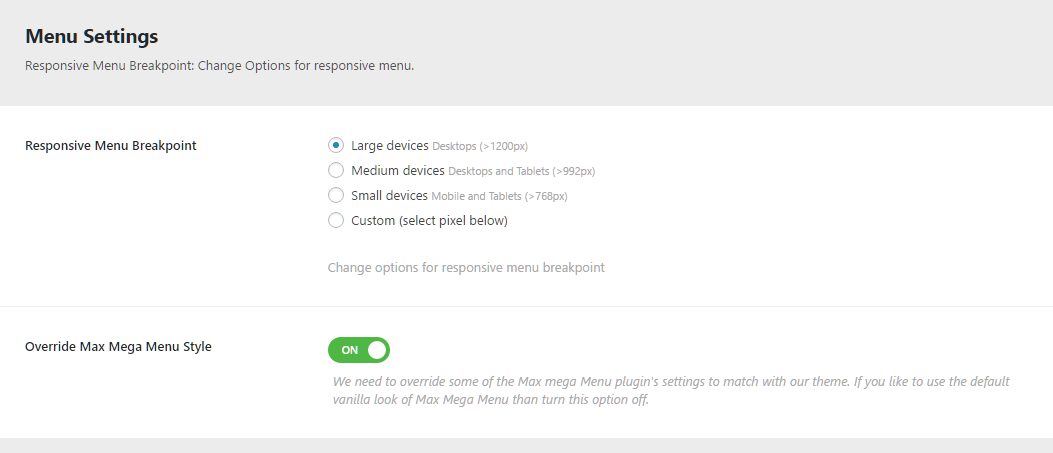
Admin > Tectxon Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form?
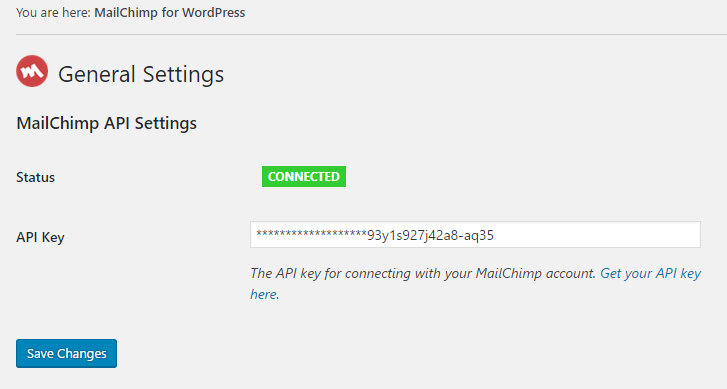
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

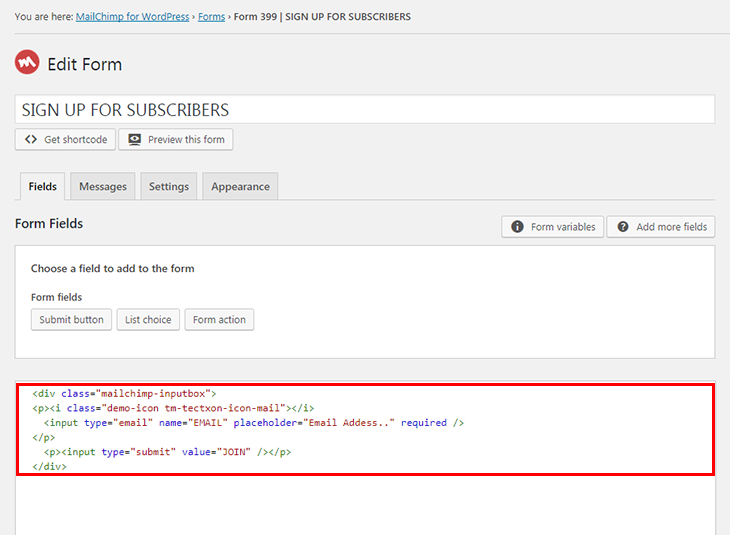
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div class="mailchimp-inputbox"> <p><i class="demo-icon tm-tectxon-icon-mail"></i> <input type="email" name="EMAIL" placeholder="Email Addess.. required /></p> <p><input type="submit" value="JOIN" /></p> </div>
Like this:

Q7: How to setup "Envato Market" plugin?
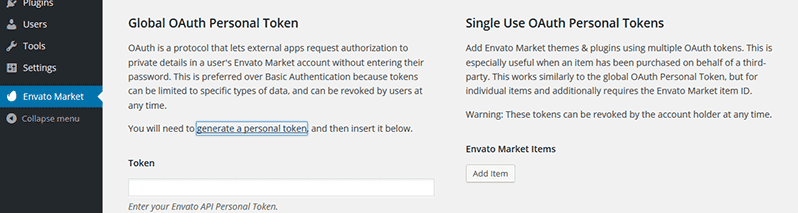
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
- From the dashboard’s Envato Market page, click “generate a personal token”.

- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

- Agree to the terms, then click “Create Token” button.

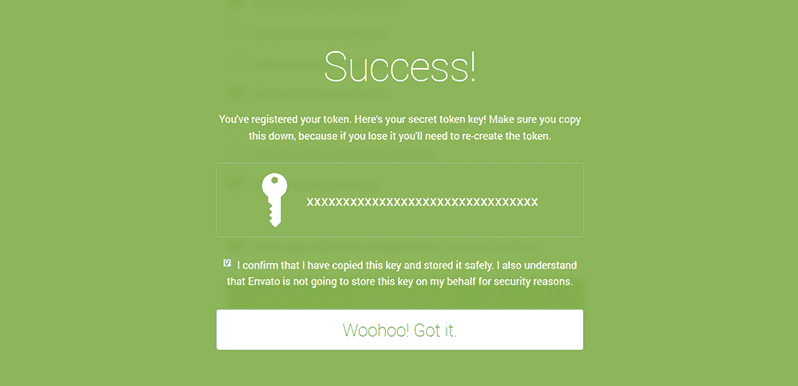
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

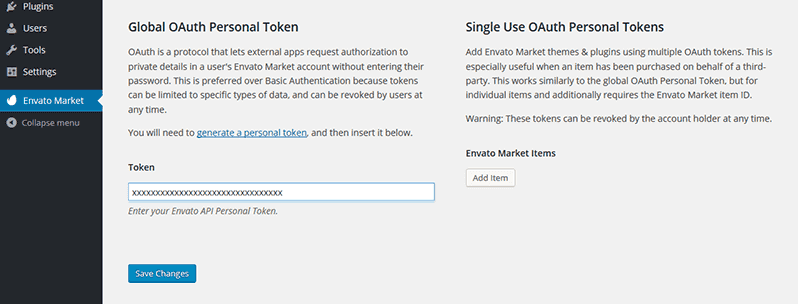
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

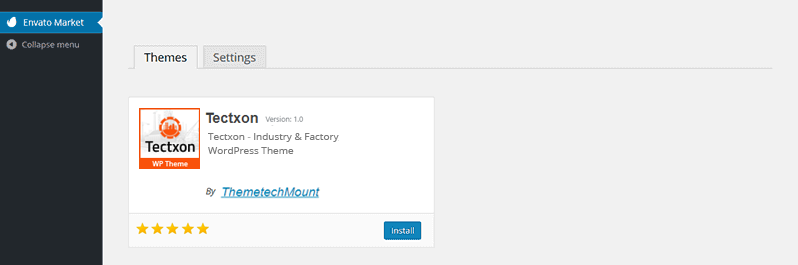
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
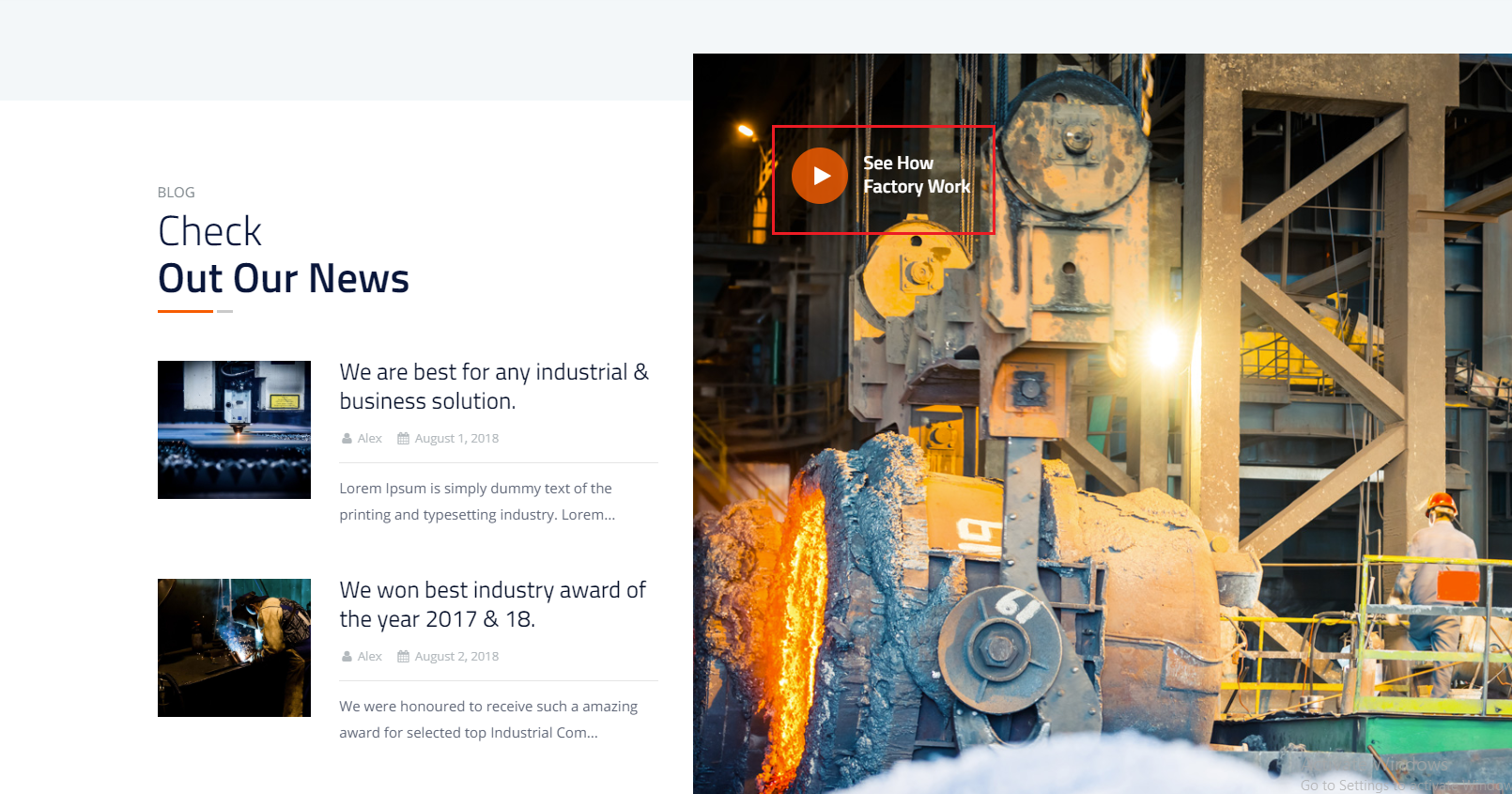
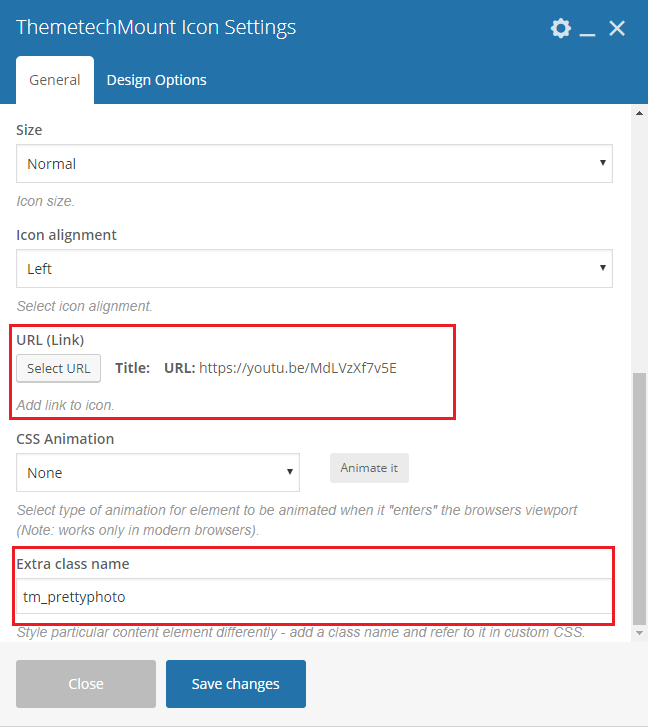
Q8: How to set custom link (e.g. video link) open in lightbox alike display on See How Factory Work section in Home Corporate page in Demo Site ?

A8: For this you just need to add an extra class name
tm_prettyphoto to the Icon Element. See screenshot below.

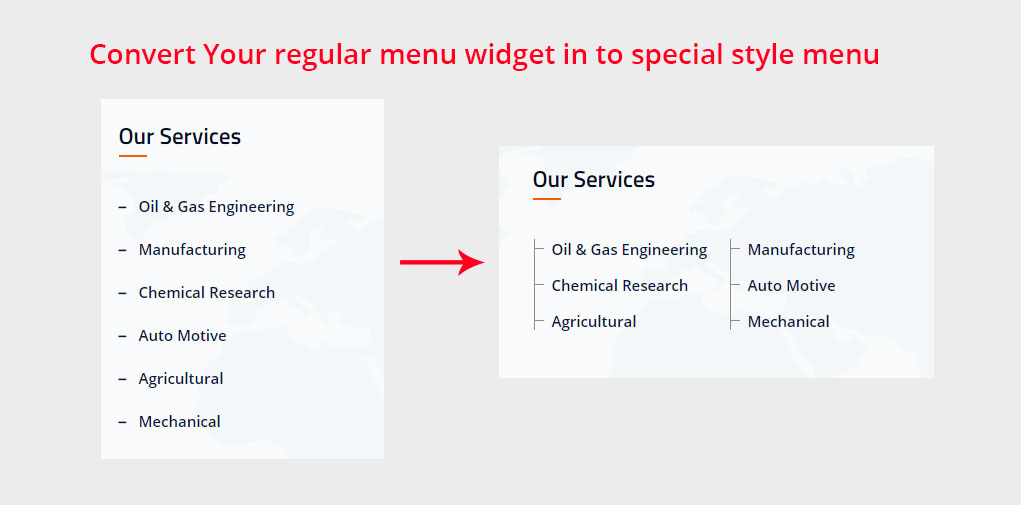
Q9: How to get same menu style as on Our Services menu ?

A9:
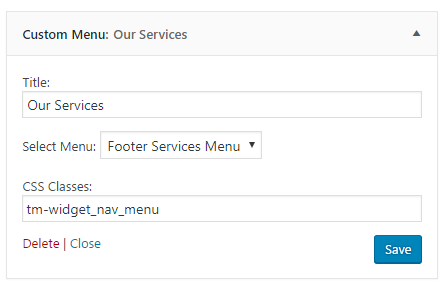
To have same style as in Our Services menu, you just need to add a class in it. Here are steps:
- First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
- Now add "Custom Menu" widget in footer widget. Than write
tm-widget_nav_menuclass in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.

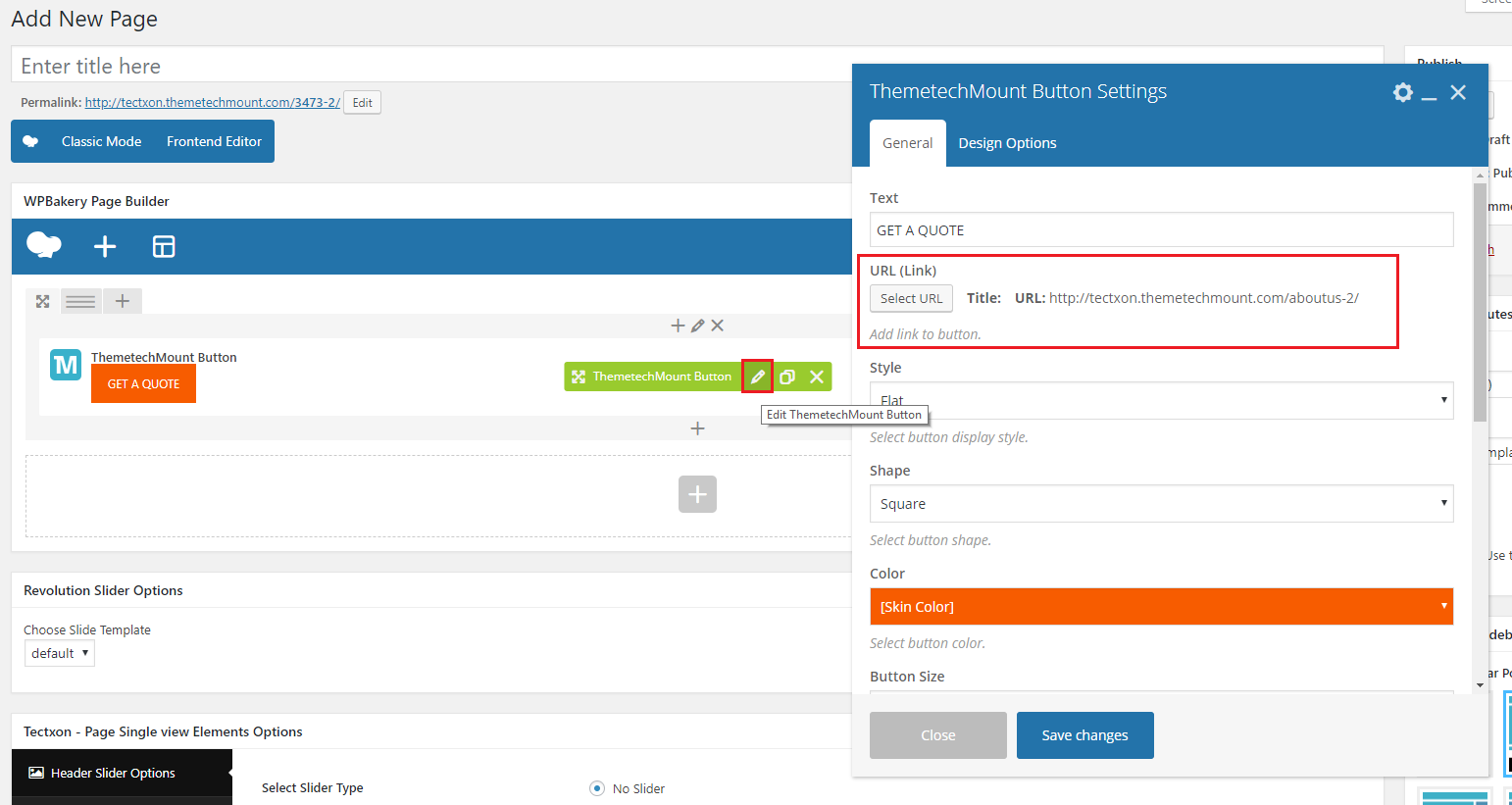
Q10: How to set link in topbar button alike Get a Quote button in topbar in Classic Header style ?

A10: This button shortcode is part of Visual Composer Button Element. So you can copy the code generated by Visual Composer plugin directly. So just start to edit a new page and add your shortcode in it. Than set your button link via Visual Composer Button Element. Than go to "Classic Mode" and copy the shortcode an just paste it. Save your changes and it will be done. See screenshot below.